
INTRO

이번 포스팅에서는 axios를 활용하여 controller에서 보내주는 값을 받아
화면단에 뿌려볼것이다.

| 1. vue 기본 생성 템플릿 수정 |
--> vue -> src/components폴더 내 Helloworld.vue파일을 연다.
현재 구조는 main.js에서 router호출
-> router 에서 view 호출
-> view 에서 component 호출
이런 방식이다.
우리는 component에서 DB 값을 받을것이다.
--> Helloworld.vue파일 상단의 template 태그 내, 다음과 같이 추가해준다.
코드를 설명하자면,
v-for 지시문으로, for문을 돌려 users를 탐색한다는 것이다.
<template>
<div class="hello">
<h3 v-for="user in users" :key="user.id">{{user.name}}</h3>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
</div>
</template>
--> script 태그 내에는 다음과 같이 추가해준다.
data()안에 users 배열 변수 선언하고,
methods에 retieveUsers함수를 추가한다.
이 부분이 Axios를 활용하여 Get 요청을 보내는 것이다.
이후 Mounted에 retieveUsers를 호출한다.
Mounted는 lifecycle 단계 중 하나로, 쉽게 얘기하여 페이지가 로드될 때 이 함수를 수행하겠다. 라는 의미이다.
<script>
import http from "../http-common";
export default {
name: 'HelloWorld',
data(){
return{
users:[]
}
},
methods:{
retrieveUsers(){
http
.get("/list")
.then(response=>{
this.users = response.data;
console.log(response.data);
})
.catch(e=>{
console.log(e);
})
}
},
mounted(){
this.retrieveUsers();
}
}
</script>
--> 이후, 터미널에서 npm run build를 통해 빌드하고,
--> STS에서 프로젝트 새로고침을 한다.
--> Controller쪽은 지난 포스팅에서 Getmapping 을 통해 /list 로 Get 요청을 보낼 경우 Json형식의 데이터를 보내주는 것을 Postman을 통해 확인했었다.
--> 따라서 더이상 수정할 게 없으므로, 프로젝트를 실행해본다.
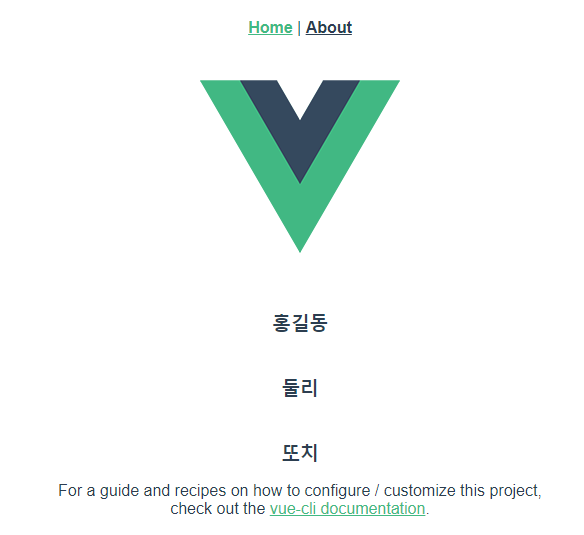
--> 프로젝트 실행 후 localhost:8080에 접속하면 다음과 같이 DB값을 잘 불러온 것을 볼 수 있다.

마무리

-퍼가실 때는 출처를 꼭 같이 적어서 올려주세요!
'Project' 카테고리의 다른 글
| [spring boot+vue.js+mariaDB] 프로젝트 해보기-2(Spring boot 서버 구축) (0) | 2021.03.26 |
|---|---|
| [spring boot+vue.js+mariaDB] 프로젝트 해보기-1(개발환경 구축) (0) | 2021.03.22 |

