
INTRO

android Kotlin 으로 간단한 주사위 App 을 만들어볼것이다.
Kotlin을 처음 배우는 독자들에게 적합한 내용이다.
(Android Developers - Traning에 있는 내용을 실습하며 작성한 포스팅이다.)
https://developer.android.com/courses/android-basics-kotlin/unit-1?hl=ko
Android Kotlin Basics in Kotlin | Android Basics in Kotlin - Intro | Android Developers
Build your first Android apps with the Kotlin programming language.
developer.android.com

해당 포스팅은 시리즈로 구성됩니다.
2021.12.27 - [Programming/[Android]] - [Android + Kotlin 시작하기] 간단한 App 만들어보기 - 2
| 1. 프로젝트 생성 |
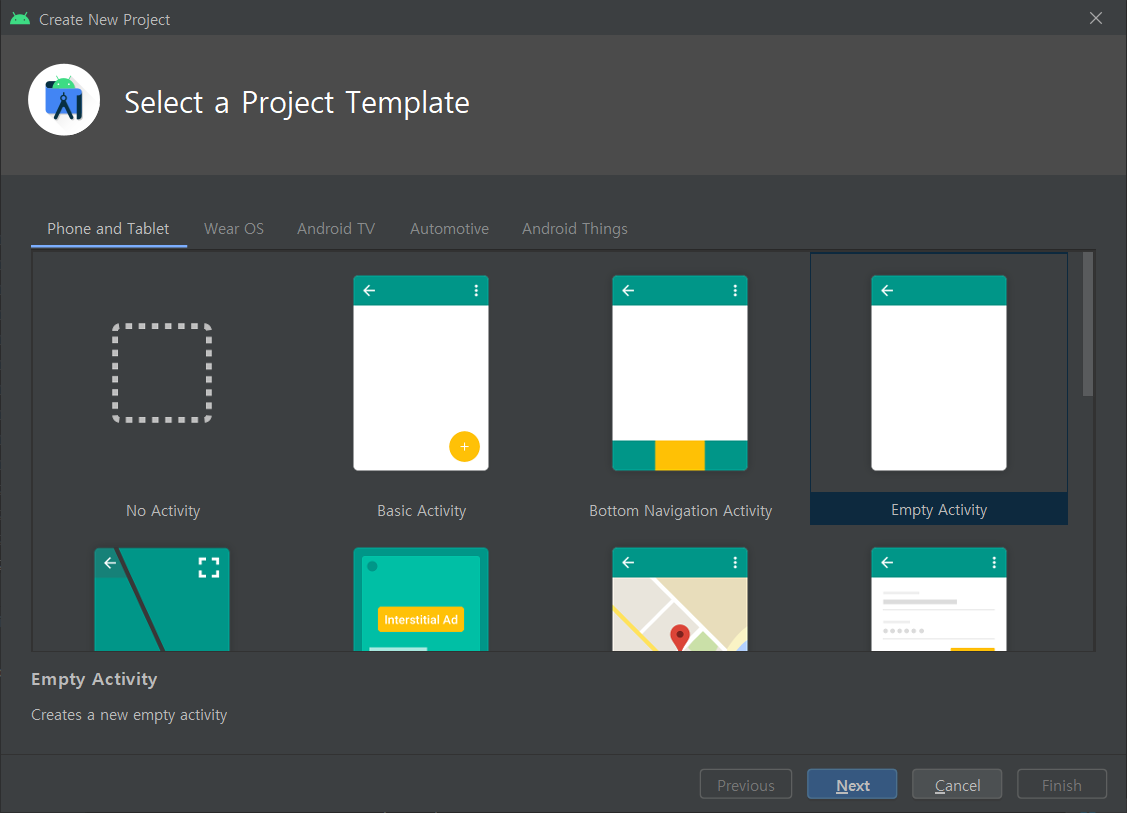
◆ 새 프로젝트를 생성한다.
◆ 프로젝트 Template은 Empty Activity 를 선택한다.

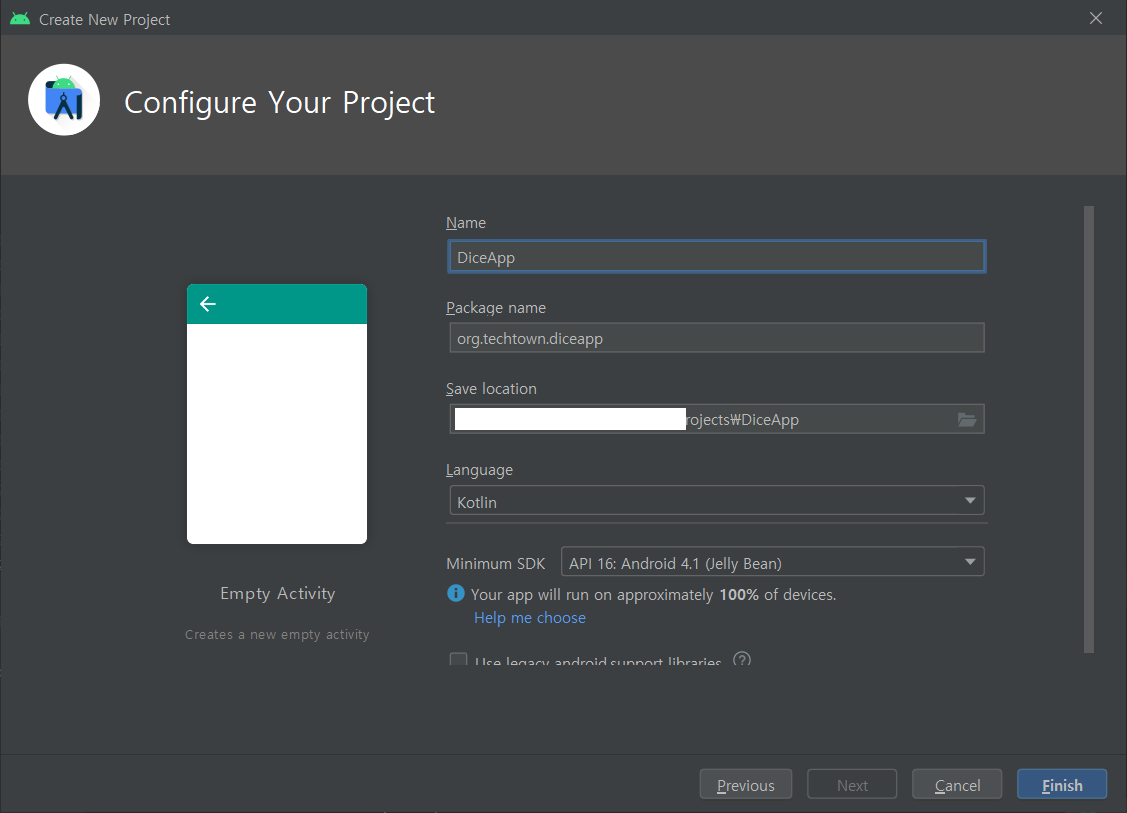
◆ 프로젝트의 이름을 입력 후 Finish 클릭

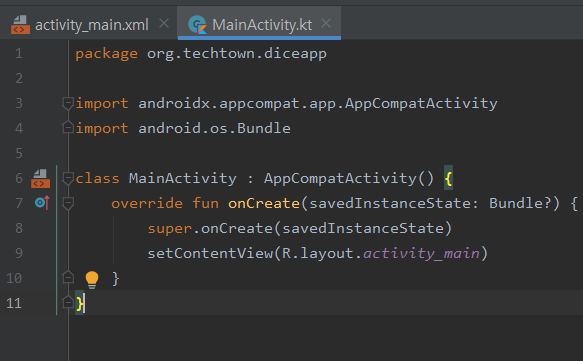
◆ MainActivity.kt의 모습. kotlin의 function을 나타내는 지시자 fun 이 보인다.

| 2. 레이아웃 배치(TextView, Button) |
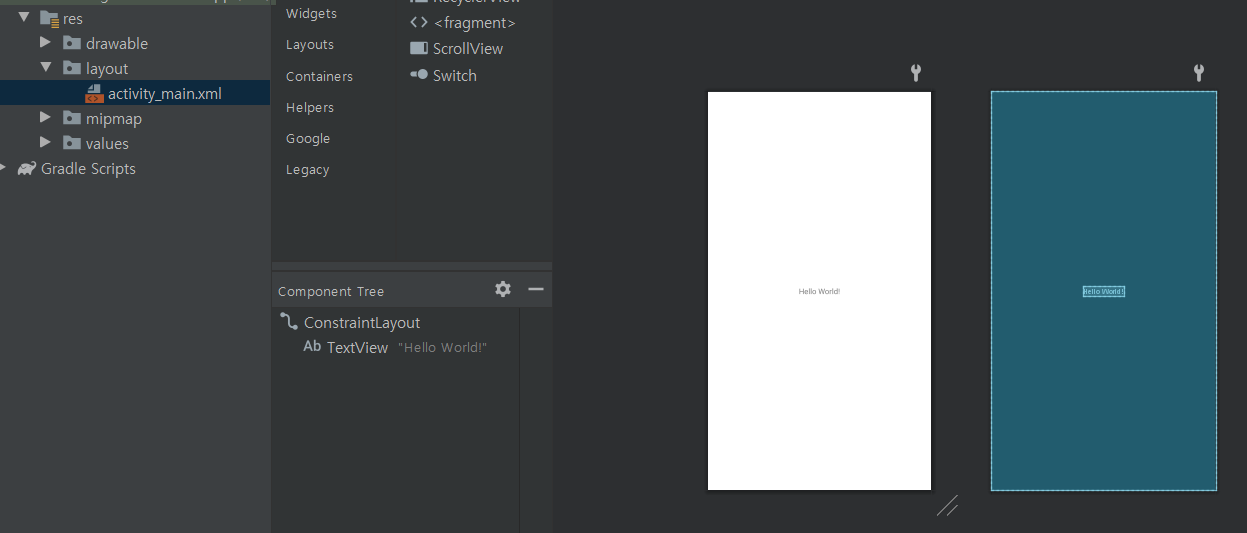
◆ res -> layout -> activity_main.xml 파일을 연다.

◆ 템플릿에 의해 Hello World 라고 적혀있는 TextView가 하나 생성되어있는것을 볼 수 있다.
◆ 여기에 Button 하나를 추가해보자.
◆ 이후 아래와 같이 id를 바꿔준다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.633" />
</androidx.constraintlayout.widget.ConstraintLayout>
| 3. Button onClick 이벤트 추가. |
◆ 다시 MainActivity.kt로 돌아가서, 버튼을 클릭했을 떄 이벤트를 발생시키는 Listener를 추가해볼것이다.
◆ Android Java에서는 TextView나 Button같은 Component 객체를 변수에 담을 때 아래와 같이 작성했었다.
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
}◆ Android Kotlin에서는 val [변수명]:[타입] = findViewById(R.id.[컴포넌트id]) 와 같이 적어준다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton:Button = findViewById(R.id.button1)
rollButton.setOnClickListener {
val toast = Toast.makeText(this,"this is Test!", Toast.LENGTH_SHORT)
}
}
◆ 앱을 실행해보면 버튼을 눌렀을 때, Toast메시지가 정상적으로 출력되는 것을 볼 수 있다.
◆ 이제 버튼을 눌렀을 때, TextView를 바꿔볼것이다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton:Button = findViewById(R.id.button1)
val resultTextView:TextView = findViewById(R.id.textView1)
rollButton.setOnClickListener {
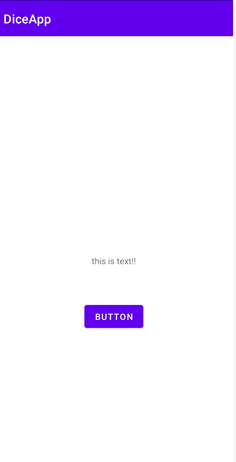
resultTextView.text = "this is text!!"
}
}
| 4. Dice클래스 추가 |
◆ 새로운 클래스(.kt파일) 를 하나 만든다.
class Dice (private val numSides:Int){
fun roll(): Int{
return (1..numSides).random()
}
}
◆ MainActivity.kt에서 새로운 메서드를 추가하고, Dice클래스의 roll()메서드를 호출한다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton:Button = findViewById(R.id.button1)
rollButton.setOnClickListener {
rollDice()
}
}
private fun rollDice() {
val dice = Dice(6)
val diceRoll = dice.roll()
val resultTextView: TextView = findViewById(R.id.textView1)
resultTextView.text = diceRoll.toString()
}
}
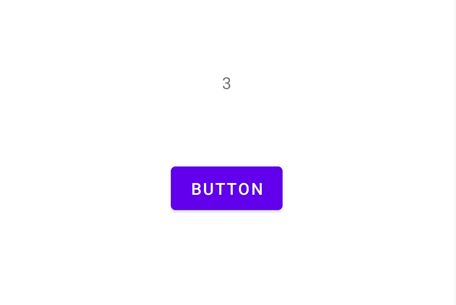
◆ 실행 후 버튼을 누를 때 마다 6이하의 랜덤한 값으로 TextView가 변경되는 것을 알 수 있다.

마무리
다음 포스팅에서는 주사위 이미지를 입히는 작업을 해 볼 것이다.

-퍼가실 때는 출처를 꼭 같이 적어서 올려주세요!
'Dev > [Android]' 카테고리의 다른 글
| [Android Kotlin] Activity에 Fragment 올리기 (0) | 2022.01.19 |
|---|---|
| [Android Kotlin] View Binding 과 Data Binding (0) | 2022.01.11 |
| [Android + Kotlin 시작하기] 간단한 App 만들어보기 - 2 (0) | 2021.12.27 |
| [Android] SHA값 추출 (0) | 2021.05.19 |



