
INTRO

여러 사람들이 하나의 프로젝트에서 작업하다보면,
coding convention이 지켜지지 않은 코드가 push 된다거나,
테스트에 실패했음에도 push를 한다던가..
...
생각보다 많은 문제들이 발생한다.
이러한 문제들을 git 명령어를 작성할 때
미리 검토할 수 있게 도와주는 도구를 소개해보고자 한다.

1. Husky란?
- git hook을 관리해주는 라이브러리이다.
- git add, git commit, git push 와 같은 flow에 중간중간 등장하여 특정 동작을 수행하게 도와준다.
- 이 과정을 통해 commit 할 때 코드 스타일을 자동으로 검사하거나 테스트를 실행하는 훅을 추가할 수 있어 일관된 코드 품질을 유지하고 버그를 사전에 탐지할 수 있다.
2. lint-staged란?
- 프로젝트의 eslint,prettier 규칙에 따라 포맷팅을 도와주는 도구이다.
- 포맷팅과 관련된 명령어를 모아놓고 실행시키면, 명령어들을 전부 실행시켜주는 스크립트라고 보면 된다.
- staged 라는 이름이 붙은 이유는, git add . 와 같은 명령어를 통해 stage에 올라온 파일들(staged files)에 대해서만 포맷팅을 수행하여 포맷팅 시간을 단축시켜주는 아주 큰 기능이 있기 때문이다.
- eslint의 Lint을 수행하기 위해 우리는 아래와 같은 명령어를 사용한다.
// 일반적으로 package.json에 사전 정의하여 아래와 같이 사용
npm run lint
// next의 경우
next lint
// eslint 직접 호출
// file fix까지 수행
npx eslint --fix [경로]- Prettier의 경우 일반적으로 코드 에디터에서 SaveOnFormat과 같은 옵션을 통해 잡아주지만,
- 이 또한 명령어로 수행할 수 있다.
npx prettier --write [경로]- 이 명령어들을 하나의 파일에 모아놓고 수행해주는데, 필요에 따라서는 stage된 파일에 대해서만 수행해준다.
3. Husky + lint-staged
- 일반적으로 위 2개의 라이브러리를 함께 사용하여,
git hook 발생(husky) -> Formatting 수행(lint-staged) 과 같은 동작을 자동화시킨다.
4. 설치
- 설치 전, eslint와 prettier가 설치되어 있고, 이에 대한 규칙들의 정의되어 있다는 가정 하에 진행한다.
- 설치가 안되어있는데 귀찮으신 경우, 아래 저장소를 clone 하시면 된다.
https://github.com/chance-up/next13-tailwind-boilerplate.git
GitHub - chance-up/next13-tailwind-boilerplate
Contribute to chance-up/next13-tailwind-boilerplate development by creating an account on GitHub.
github.com
- husky 설치
npx husky-init && npm install
// 아래와 같이 일반적으로 설치하고 init 해도 된다. husky 공식 홈페이지에서 위의 명령을 권장
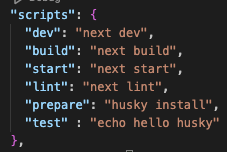
npm install husky --save-dev- 설치하면 아래와 같이 package.json -> scripts에 prepare라는 명령어가 생기고, .husky폴더가 생성된다.
- 간단하게 테스트해보기 위해 먼저 아래 명령어 수행(정확하게 뭘 해주는지는 모르겠으나 수행하지 않으면 hook이 동작하지 않음)
npm run prepare // husky install 명령이 수행된다.
- 또한 package.json -> scripts 에 test 라는 항목을 추가하고 간단한 스크립트를 적어주자

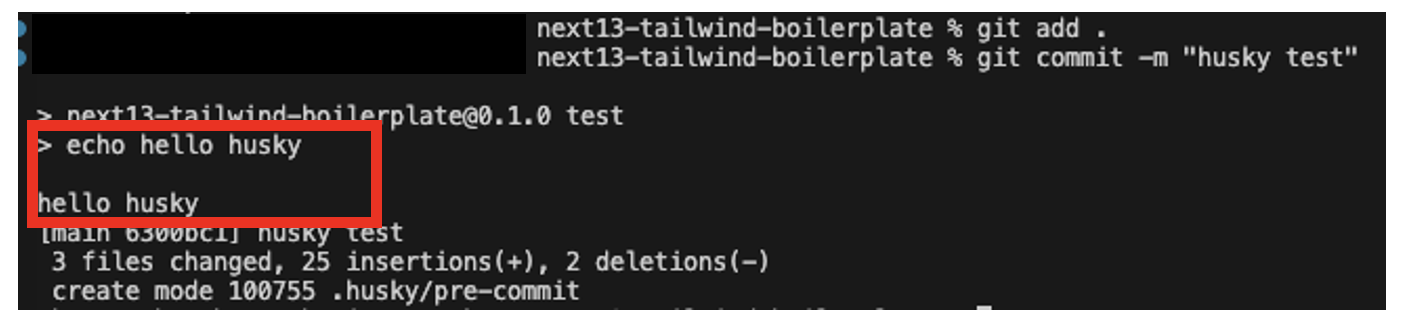
- 이제 git commit을 발생시키면, 아래와 같이 hook이 발생한 것을 확인할 수 있다.

- 어떻게 발생했을까?
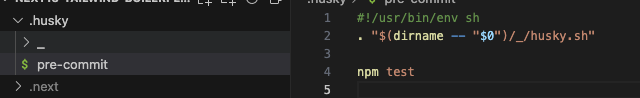
- 아까 생성된 .husky 폴더 아래 pre-commit 이라는 스크립트가 실행된 것.
- 스크립트 내에는 npm test 를 수행하라고 되어있다.
- _/husky.sh 스크립트는 Husky가 자동 생성하는 git hook 관리해주는 스크립트. 현재는 수정 필요 없다.
- commit 이전에 hook을 발동시키기 위해 pre-commit이라는 파일이 사용되었는데,
- pre-push, pre-rebase와 같은 파일을 정의해놓는다면 다른 git flow에도 발동시킬 수 있다.

- lint-staged 설치
npm install lint-staged --save-dev
// 아래와 같이 설치도 가능
// 아래 명령어로 설치하면 package.json내 lint-staged를 통해 사용가능한 항목이 추가되나
// 이 포스팅에서는 별도로 규칙 파일을 작성할 예정이므로 상단 명령어로 설치
npx mrm lint-staged- 설치 후 root 디렉토리에 .lintstagedrc.js 파일을 생성하고 아래와 같이 작성한다.
module.exports = {
// Type check TypeScript files
"**/*.(ts|tsx)": () => "npx tsc --noEmit",
// Lint & Prettify TS and JS files
"**/*.(ts|tsx)": filenames => {
return [
`npx eslint --fix ${filenames.join(" ")}`,
`npx prettier --write ${filenames.join(" ")}`,
// 아래 부분은 stylelint에 대한 부분인데
// 현재 포스팅에서는 eslint, prettier 에 대한 포맷팅만
// 적용할 예정이므로.. 제외
// `npx stylelint --ignore-path .gitignore ${filenames.join(' ')}`,
];
},
};- 설치 후 husky와 lint-staged를 연동시키기 위해 .husky 폴더의 pre-commit 파일을 수정하자
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
// staged 된 파일 검사
npx lint-staged
// 아래는 staged 된 파일이 아닌 모든 파일 검사
npx tsc --noEmit && npx eslint --fix . && npx prettier --write .- 이제 git commit을 발생시키면, 자동으로 포맷팅을 수행하여 파일 수정까지 진행해준다.
마무리
실무에서 포맷팅과 더불어 테스트 수행까지 이 두 라이브러리를 통해 진행한다.
신규로 프로젝트를 설계 할 경우 해당 사항은 거의 필수적이다.

-퍼가실 때는 출처를 꼭 같이 적어서 올려주세요!
'Dev > [React.js]' 카테고리의 다른 글
| [React] CRA의 숨겨진 설정들 (0) | 2023.07.13 |
|---|---|
| [React] JSX(TSX) 를 사용하는 방법 (0) | 2023.03.09 |

