Server side Rendering
- 서버에서 데이터베이스접근하고 로직태우고 html을 그려서 클라이언트에게 내려보내주는 방식
JSP : jsp태그와 html, javascript 를 내려준다.
Thymeleaf라는것도있다.
: Synchronous
(화면이 부분적으로 업데이트안되고 전체업데이트되서 User Experience상 좋지 않다. 시간도오래걸린다)
Client Side Rendering
: 서버에서 데이터만준다...
:Asynchronous 비동기적인 통신을 지원하는 XmlHttpRequest(XHR) 자바스크립트 객체가 일을 하고
그시간에는 다른일을 할 수 있따. 이런게 비동기.?
: ajax(Asynchronous Javascript and XML)
: Server 에서는 Json, XML 같은 포맷으로 비동기적으로넘겨줘 화면의 부분적업데이트가 가능..
JSON쓰면..
"이름": "홍길동",
"나이": 25,
"성별": "여",
"주소": "서울특별시 양천구 목동",
"특기": ["농구", "도술"],
XML로 하면..
<name>홍길동</name>
<전화번호>
<집>111</집>
<회사>222</회사>
</전화번호>
<주소>서울</주소>
html을 동적으로 Rendering을 하기 위해서 javascript로 작성하기
javascript library 작성
: jquery (ajax 통신을 하고, 통신한 결과를 동적으로 html렌더링)
: Vuejs(evan you)(중국사람.. 알리바바사이트가이거기반),
Reactjs(facebook), Angular(google)
실습부터 진행하고..필요한 기술들을 학습하는 방식으로 진행합니다.
1.26(화) 1단계 시작..
1단계 : 화면 단을 우선 Servlet + JSP + JDBC
0. Timcat(Web Container ) 설치


다운받고 압축풀어준다.
이후 PC의 포트를 8087포트로 바꿔줘얃한다.
conf -> server.xml 편집기로연다.

8080을 8087로 바꿔주었따.

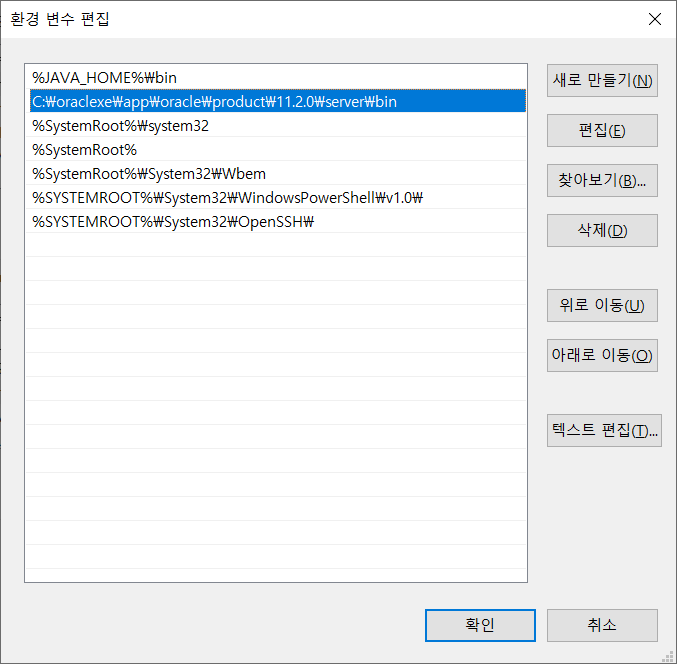
이후 자바 JDK폴더를 환경변수에 등록해야한다.

JAVA_HOME 등록하고 path도 수정해야한다..
bin 폴더를 등록해준다.


이후 tomcat 폴더로 간다.
폴더 경로 복사
이후 cmd에서 해당 경로 접근

startup이라고 입력하고 엔터


이후 브라우저에 다음과 같이 입력하면 고양이를 만날 수 있다.

이 페이지는 탐캣에서 기본 제공하는 index.jsp페이지가 보여진것이다..
이것은 탐캣 폴더의 webapps 밑에 root폴더 밑에 있는 index.jsp다

여기서 다른 페이지 보고싶으면 /examples라고 url뒤에붙여주면됨

여기까지 탐캣을 외부에서 띄워서 탐캣 안에 어플리케이션이 여러개가 있고, 이걸 접속하는 방법에 대해서 실습했다.

근데 여기서.. 왜 ROOT는 examples처럼 왜 /ROOT로 안붙여주냐?

Root Context로 등록이 되어있어서 그렇다... Root Context는 Context명을 생략할 수 있다.
그래서 그냥 127.0.0.1:8087만 해줘도 즉시 보이는것이다..
여기서 Spring선택해준다.(보기 편하게 설정하는듯)


여기서 이제 탐캣 그 아까 설치했던 Default 프로젝트를 Import 할거다.
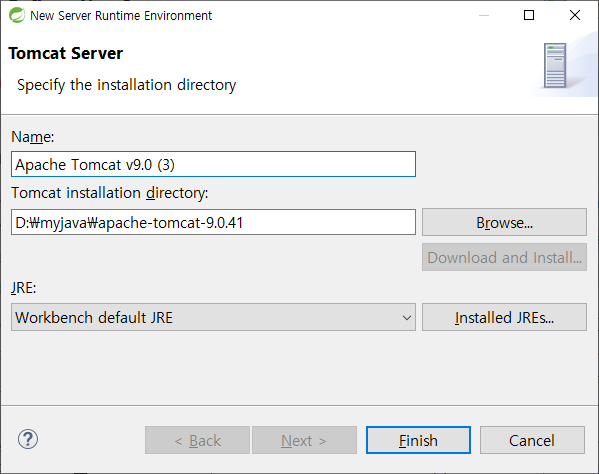
new -> server



톰캣 설치 디렉토리를 확인한다.

추가 후... 아까 cmd들어가서 켜뒀던 서버를 종료한다.
이후 run 버튼 누르면, 이제 STS에서 톰캣서버를 실행시킬 수 있따.

여기까지가 톰캣 서버 설정 완료....
다음시간에 할 것....
1. Dynamic Web Project 작성
2. Maven Project로 변환
: pom.xml 생겨난다.
2-1
:pom.xml에 oracle driver, MyBatis 설정
여담...
Web server와 Web Container의 차이점은?
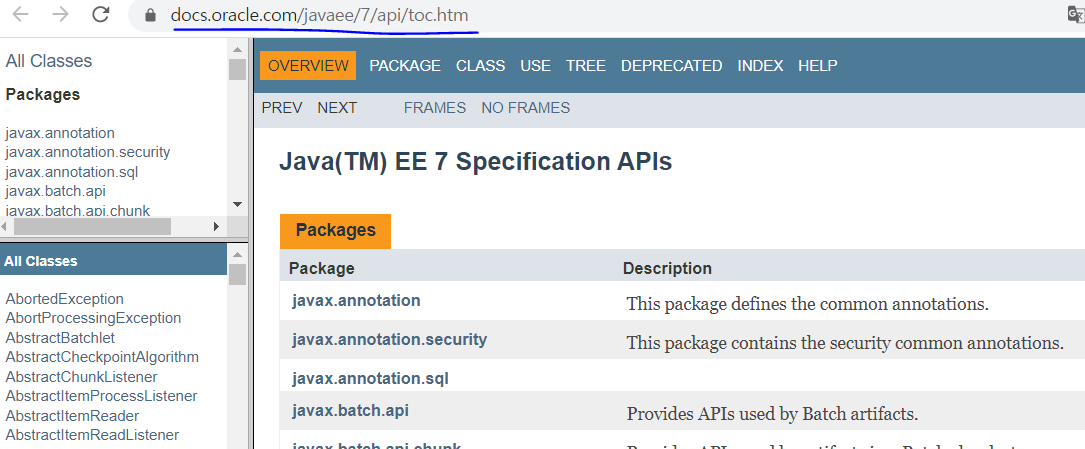
J2EE API DOC페이지 접속해본다.

javax.servlet 들어가보면
J2EE API에 포함된 여러가지 인터페이스들은 누가 구현하는가?
우리들은 어려워서못한다...개발자 역할이 아님...
이거는 WAS Vedor가 해준다...
WAS(Web application server)
: JEUS(티맥스), Weblogic, JBOS, Tomcat 등이 해준다.. 지금은 오라클이 다 먹는중..


얘네가 J2EE6,7을 Oracle한테 인증받았따...
(이걸다구현했다...)
Spring boot나 Gradle 은 Tomcat서버가 아예 내장이되어있다. 그래서 이런 Framework를 쓰나보다..
나중에 그래서 .jar로 배포할 수 있따.(지금은 .war)war는 귀찮고 까다롭다 그래서 개발자들이 JSP를 기피...
요즘엔 Cloud service 를 jar로 해서 클라우드에 배포.. 이런식으로 추세가바뀌고있따.
클라우드가 대세라 WAS를 안쓰는 추세..
우리는 배우는 입장이니까 그냥 고전적인것부터 해보는것..
다시 돌아가서..
Web Server 와 Web Container 의 차이점은?
Web Server
: 정적인 (Static한) 웹앱 은 실행 가능
Web Container
: 정적인 웹앱 + 동적인 웹앱 도 실행가능..
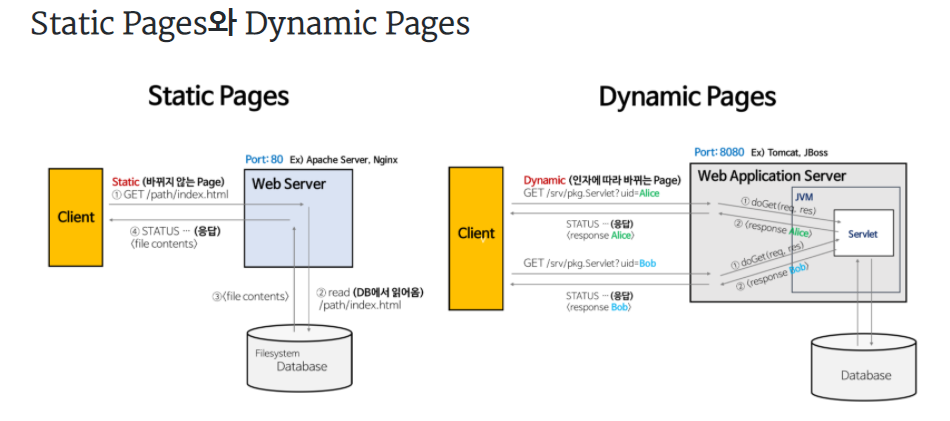
Static 과 dynamic의 차이점?
우리가 알고있는 웹은 dynamic이다..
동적인 데이터를 받아와서 뿌려줘야하기때문임..
보안적측면에서도 다이나믹이 더 낫다..

왜 자꾸 이야기가 산으로 빠지는지..?ㅎㅎㅎ...
갑자기 StarUML이라는 Tool설치하라고함.
maven, Gradle이란?
Mybatis(마이바티스)( JDBC를 편리하게 쓰게 하기위해 쓰는것..)
를 jar형태로 가져와서 STS에 Import시켜야 한다.
등등...
이러한 라이브러리 관리가 개발자 단에서는 힘들다.. 개발하기만도 벅차고 우리가 만든것도 아닌데 어떻게 관리하냐..
그렇게 하지말고.. 소스 저장소에 다 저장 해놓고 개발자가 원하는 라이브러리를 설정 같은걸 통해서 댕겨가고,
그 라이브러리를 적용 시킬 수 있게 하는게 어때? 라고 해서 나온게 메이븐, 그래들
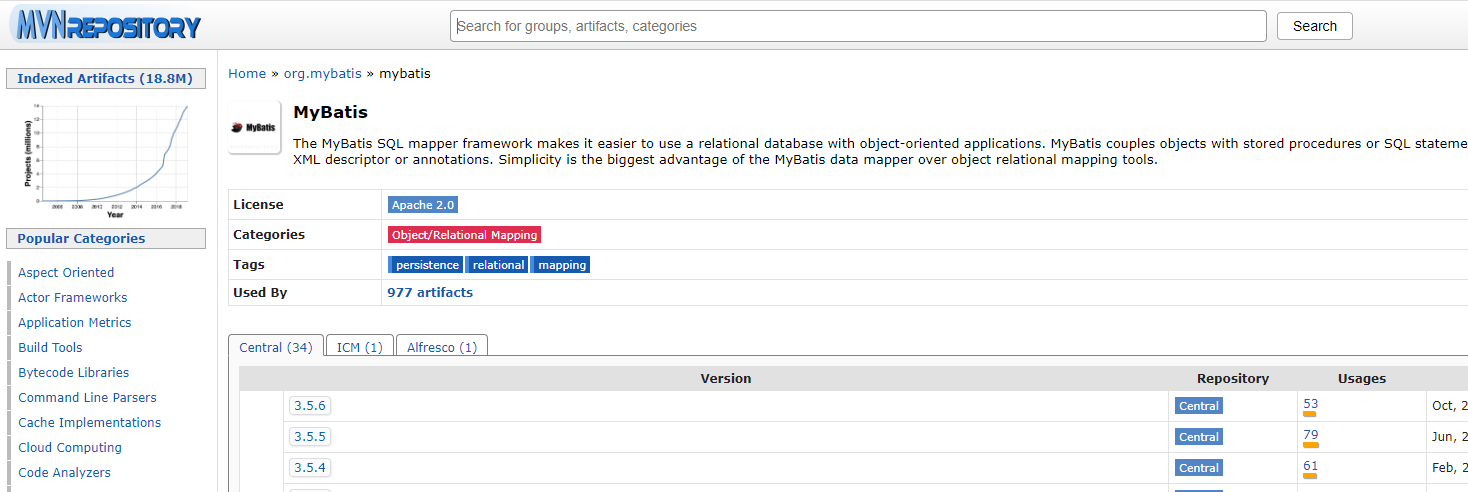
- JAVA진영은 MAVEN Repository. mvnrepository.com/
- Javascript진영은 NPM(Node Package Manager) www.npmjs.com/search?q=vuejs
- Python 진영 PYPI(Python Package index)
이런 라이브러리 저장소가있다.
이런 저장도에 쫙 올려놓고 메이븐 같은걸 이용해서 로컬로 댕겨온다.!!

메이븐 레포지토리 들어가서 Mybatis 검색한 화면

NPM들어가서 Jquery 검색한 화면..

무튼...
이제 다이나믹 웹 프로그래밍을 시작해본다..
'Dev > [Java]' 카테고리의 다른 글
| [DBMS] 4. Dynamic Web Project 에서 SQL테스트(Junit) (0) | 2021.01.26 |
|---|---|
| [JDBC] 3. Dynamic Web Project 생성 + Maven연동 (0) | 2021.01.26 |
| [JDBC] 1. 설치 및 환경설정, 이클립스와 연동 방법 (0) | 2021.01.21 |
| [JAVA] 7. Lambda 람다 (0) | 2021.01.20 |
| [JAVA] 6. Collection (0) | 2021.01.20 |



