REST란?
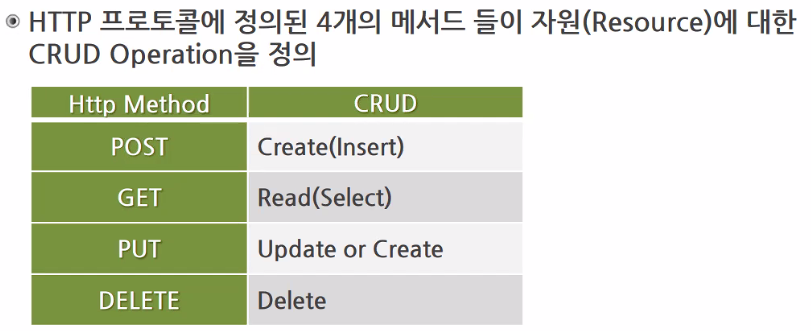
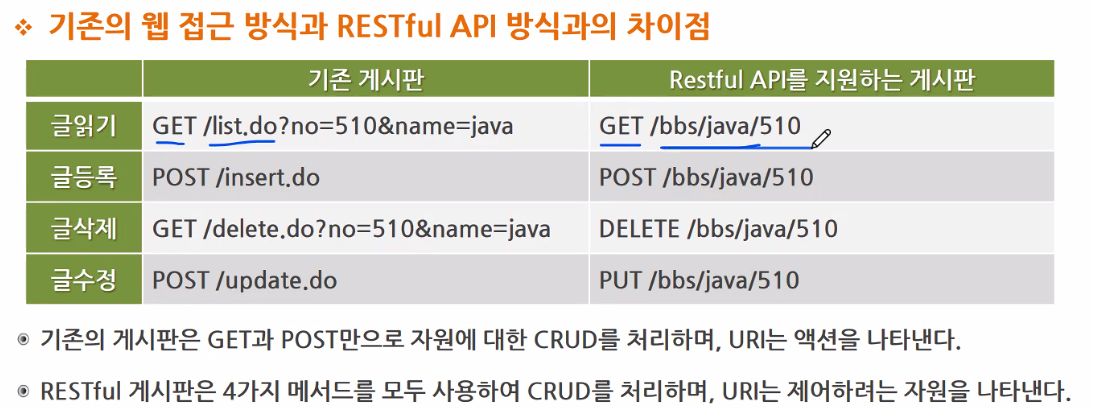
HTTP URI + HTTP Mothod이다.
HTTP URI 를 통해 제어할 자원(Resource)을 명시하고,
HTTP Method(GET, POST, PUT, DELETE) 를 통해
해당 자원을 제어하는 명령을 내리는 방식의 아키텍처
로이 필딩 이라는 사람의 2000년도 박사학위 논문에서 소개된 개념.
필딩은 HTTP를 개발할 때 주요 저자로 참여했다고함.

RESTful API란?
RESTful API는 HTTP와 URI 기반으로 자원에 접근할 수 있도록 제공하는 애플리케이션 개발 인터페이스이다.

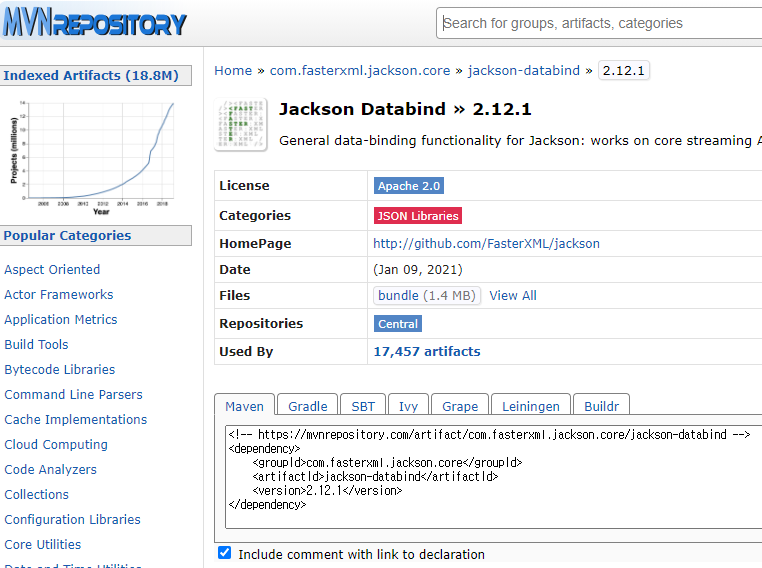
이걸 하기 위해 일단 Jason <-> java 해주는 jackson을 설치할것이다.
메이븐에서..

Spirng MVC 기반 RESTful 웹서비스 환경설정
1. RESTful 웹서비스를 처리할 RestfulContoller 클래스 작성 및 @RestController 어노테이션 선언하여 Bean으로 등록
2. 요청을 처리할 메서드에 @RequestMapping @RequestBody와 @ResponseBody 어노테이션 선언
3. REST Client Tool(Postman)을 사용하여 각각의 메서드 테스트
4. Ajax 통신을 하여 RESTful 웹서비스를 호출하는 HTML페이지 작성
package myspring.user.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.DeleteMapping;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.PutMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
import myspring.user.dao.IUserDAO;
import myspring.user.vo.UserVO;
@RestController
public class ResfulUserController {
@Autowired
private IUserDAO dao;
// 삭제
@DeleteMapping("/users/{id}")
public int deleteUser(@PathVariable int id) {
return dao.deleteUser(id);
}
// 수정
@PutMapping("/users")
public int updateUser(@RequestBody UserVO user) {
return dao.updateUser(user);
}
// 등록
@PostMapping("/users")
public int insertUser(@RequestBody UserVO user) {
return dao.insertUser(user);
}
// 1명 조회
@GetMapping("/users/{userid}")
public UserVO user(@PathVariable String userid) {
return dao.getUser(userid);
}
// 목록조회
@GetMapping("/users")
public List<UserVO> users(){
return dao.getUsers();
}
}
Asynchronous Javascript and XML
: 비동기 통신 - XmlHttpRequest(XHR)
: Xml, Json
: Javascript
- XHR 객체를 생성해서 요청을 보내고, 응답을 받은 후에 HTML을 Dynamic하게 렌더링
- DOM(Document Object Model)
- jQuery
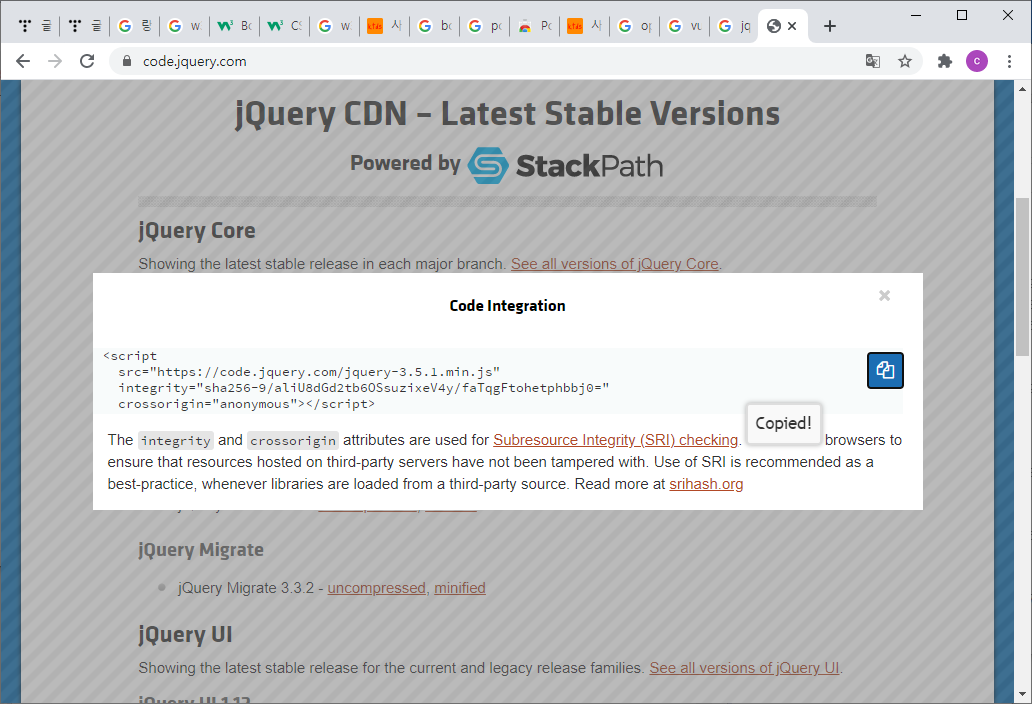
JQuery 설치
홈페이지에서 설치


JQuery Selector 선택자
$(this).hide() - hides the current element.현재 요소를 숨 깁니다.
$("p").hide() - hides all <p> elements.모든 <p> 요소를 숨 깁니다.
$(".test").hide() - hides all elements with class="test"."test"로 모든 요소를 숨 깁니다.
$("#test").hide() - hides the element with id="test"."test"로 요소를 숨 깁니다.
w3school 에서 기본적인 제이쿼리 문법 공부
AJAX
select all user를 구현한 모습이다.
<script>
$(function(){
user_list();
});
function user_list(){
$.ajax({
url : 'users',
method : 'GET',
contentType:'application/json;charset=utf-8',
dataType:'json',
error:function(error,status,msg){
alert("상태코드 " + status + "에러메시지" + msg );
},
success:user_list_result
});
}
function user_list_result(xhr) {
console.log(xhr);
}
</script>
jsp전체 소스코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<jsp:include page="common.jsp" />
<script>
$(function(){
user_list();
user_delete();
user_insert();
form_init();
user_select();
user_update();
city_list();
});
function user_list(){
$.ajax({
url : 'users',
method : 'GET',
contentType:'application/json;charset=utf-8',
dataType:'json',
error:function(error,status,msg){
alert("상태코드 " + status + "에러메시지" + msg );
},
success:user_list_result
});
}
function user_list_result(xhr) {
$('tbody#list').empty();
$.each(xhr, function(idx,user){
console.log(idx,user);
$("<tr>")
.append($("<td>").html(idx+1))
.append($("<td>").html(user.userid))
.append($("<td>").html(user.name))
.append($("<td>").html(user.gender))
.append($("<td>").html(user.city))
.append($("<td>").html("<button class='btn btn-success' id='btnSelect'>조회</button>"))
.append($("<td>").html("<button class='btn btn-primary' id='btnDelete'>삭제</button>"))
.append($("<input type='hidden' id='hidden_id'>").val(user.id))
.append($("<input type='hidden' id='hidden_userid'>").val(user.userid))
.appendTo('tbody#list');
});// each
}
function user_select(){
$('body').on('click', '#btnSelect', function(){
var userid=$(this).closest('tr').find('#hidden_userid').val();
$.ajax({
url : 'users/' + userid,
method : 'GET',
error:function(error,status,msg){
alert("상태코드 " + status + "에러메시지" + msg );
},
success:user_select_result
});
})
}
function user_select_result(xhr){
var user = xhr;
$('input:text[name="userid"]').val(user.userid);
$('input:text[name="name"]').val(user.name);
$('input:radio[name="gender"][value="'+user.gender+'"]').prop('checked',true);
$('select[name="city"]').val(user.city).attr("selected","selected");
}
function user_delete(){
$('body').on('click', '#btnDelete', function(){
var id = $(this).closest('tr').find('#hidden_id').val();
var userid = $(this).closest('tr').find('#hidden_userid').val();
var result = confirm(userid +'님을 정말 삭제하시겠습니까?');
console.log('result : ' + result);
if(result){
$.ajax({
url : 'users/' + id,
method : 'DELETE',
error:function(error,status,msg){
alert("상태코드 " + status + "에러메시지" + msg );
},
success:function(){
user_list();
}
});
}
});
}
function user_insert(){
$('body').on('click', '#btnInsert', function(){
var userid = $("input:text[name='userid']").val();
var name = $("input:text[name='name']").val();
var gender = $("input:radio[name='gender']:checked").val();
var city = $("select[name='city']").val();
var userObj = {userid:userid, name:name, gender:gender, city:city};
var result = confirm(name +'님을 정말 등록하시겠습니까?');
if(result){
$.ajax({
url : 'users',
method : 'POST',
contentType:'application/json;charset=utf-8',
dataType:'json',
data: JSON.stringify(userObj),
error:function(error,status,msg){
alert("상태코드 " + status + "에러메시지" + msg );
},
success:function(xhr){
console.log(xhr);
if(xhr == 1){
$('#btnInit').trigger('click');
}
user_list();
}
});
}
});
}
function form_init(){
$('#btnInit').on('click', function(){
$('#user_form').each(function(){
this.reset();
})
});
}
function user_update(){
$('body').on('click', '#btnUpdate', function(){
var userid = $("input:text[name='userid']").val();
var name = $("input:text[name='name']").val();
var gender = $("input:radio[name='gender']:checked").val();
var city = $("select[name='city']").val();
var userObj = {userid:userid, name:name, gender:gender, city:city};
var result = confirm(name +'님을 정말 수정하시겠습니까?');
console.log('result : ' + result);
if(result){
$.ajax({
url : 'users',
method : 'PUT',
contentType:'application/json;charset=utf-8',
dataType:'json',
data: JSON.stringify(userObj),
error:function(error,status,msg){
alert("상태코드 " + status + "에러메시지" + msg );
},
success:function(xhr){
console.log(xhr);
if(xhr == 1){
$('#btnInit').trigger('click');
}
user_list();
}
});
}
});
}
function city_list(){
$.ajax({
url : 'cities',
method : 'GET',
error:function(error,status,msg){
alert("상태코드 " + status + "에러메시지" + msg );
},
success:function(xhr){
$.each(xhr, function(idx,city){
$('<option>')
.text(city)
.val(city)
.appendTo('#citySelect');
});// each
}
});
}
</script>
<body>
<div class="text-center">
<h2>사용자 등록</h2>
</div>
<div class="container p-3">
<form id="user_form" method="post" action="userInsert.do">
<table>
<tr class="form-group">
<th><label>사용자 ID :</label></th>
<td><input class="form-control" type="text" name="userid"></td>
</tr>
<tr class="form-group">
<th>사용자 이름 :</th>
<td><input class="form-control" type="text" name="name"></td>
</tr>
<tr class="form-group">
<th>성별 :</th>
<td>
<div class="form-control">
<input type="radio" name="gender" value="남">남
<input type="radio" name="gender" value="여">여
</div>
</td>
</tr>
<tr class="form-group">
<th>주소 :</th>
<td>
<select id="citySelect" class="form-control" name="city">
</select>
</td>
</tr>
</table>
<div class="container p-3">
<div class="btn-group">
<input type ="button" value="등록" class="btn btn-primary" id="btnInsert">
<input type ="button" value="초기화" class="btn btn-info" id="btnInit">
<input type ="button" value="수정" class="btn btn-secondary" id="btnUpdate">
</div>
</div>
</form>
</div>
<hr>
<div class="text-center">
<h2>사용자 목록 Ajax</h2>
</div>
<div class="container p-3">
<table class="table table-striped">
<thead>
<tr>
<th>순서</th>
<th>사용자ID</th>
<th>이름</th>
<th>성별</th>
<th>주소</th>
<th> </th>
<th> </th>
</tr>
</thead>
<tbody id='list'>
</tbody>
</table>
</div>
</body>
</html>'Dev > [Java]' 카테고리의 다른 글
| [Spring Boot] JSP로 붙여보기 (0) | 2021.02.04 |
|---|---|
| [Spring Boot]Spring boot 개발환경 구성 (0) | 2021.02.04 |
| [Spring] 쿼리스트링을 URL 형식으로 보내기 (0) | 2021.02.03 |
| [Spring] 10. BootStrap적용 (0) | 2021.02.03 |
| war로 배포하는 법 (0) | 2021.02.03 |



