
Evan you가 만들었다. 2014년 릴리즈를 시작으로 꾸준히 발전하는 자바스크립트 프레임워크.
vuejs/vue
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web. - vuejs/vue
github.com
발음 그대로 뷰(View)에 최적화된 프레임워크
컨트롤러 대신 View모델을 가지는 패턴으로 디자인.(M V VM 패턴)
SPA(Single Page Application이다.)
index.html이 1개.
Routing 화면전환(Router가 따로 필요하다)
특징
1. Virtual DOM으로 빠른 렌더링
2. 경량 라이브러리(작은 용량)
3. Router, Bundler, State management와 결합이 쉬움
4. 간편한 Syntax와 프로젝트 설정
5. 훌륭한 개발자 커뮤니티와 지원
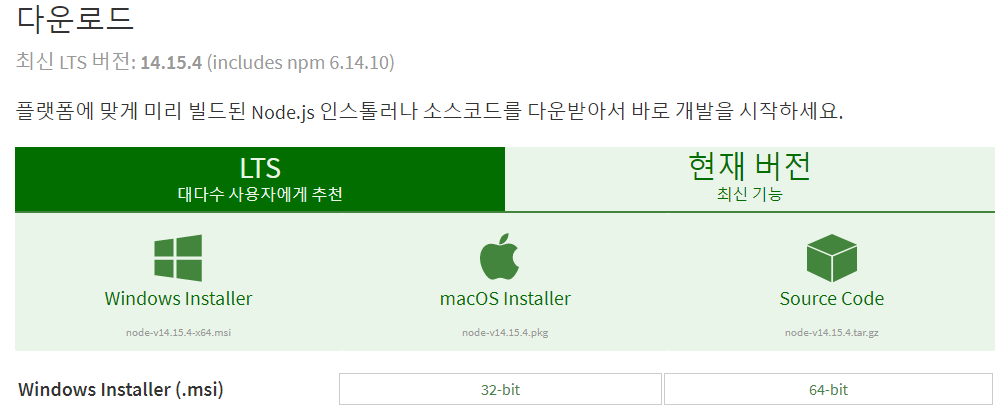
1. nodejs를 설치한다.

다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. Chrome에서 Vue.js Devtools설치(확장 프로그램)
chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
3. Visual Studio Code 설치
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
4. VScode 플러그인 설치한다.
1) Vue.js Extension Pack
2) Vue.js Auto Import
3) Vue 2 Snippets
4) CSS class name
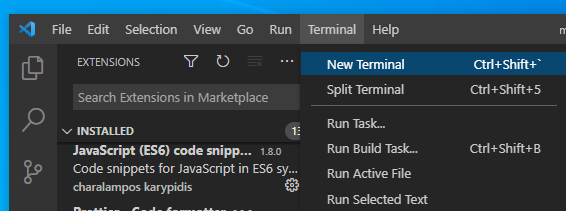
5. VS Code에서 터미널을 연다.

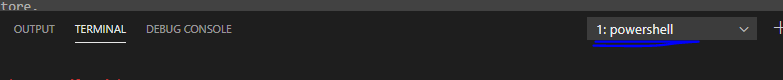
터미널을 처음 열면 powershell로 열릴것이다.

이를 cmd로 열어야 한다. 방법은
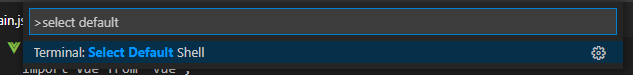
ctrl+shift+p를 눌러 명령 팔레트를 열고,
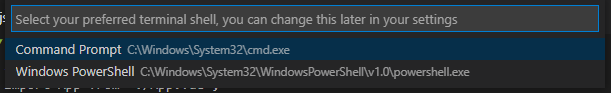
select default 까지 입력하면 아래와 같이 검색된다.

엔터를 치면 terminal을 띄울 때 어떤걸 default로 할지 정할 수 있다.
cmd로 해주자.

6. Vue CLI 설치
터미널(cmd)에서
npm install -g @vue/cli

7. 프로젝트 생성
cmd에서 본인이 프로젝트를 생성하고자 하는 폴더로 이동한다.
아래와 같이 입력해준다.
vue create 프로젝트명그러면 preset을 묻는 문구가 뜬다.
Vue CLI v4.5.11
? Please pick a preset: (Use arrow keys)
> Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Manually select features Vue2 bable,eslint로 하자.
엔터를 치면 바로 설치가 진행됨

8.실행
프로젝트 생성이 완료되면, cmd에 아래 커맨드 입력한다.
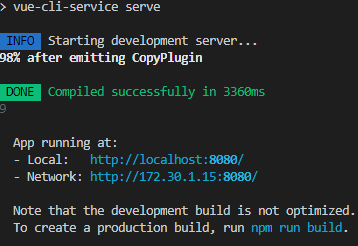
npm run serve결과 :

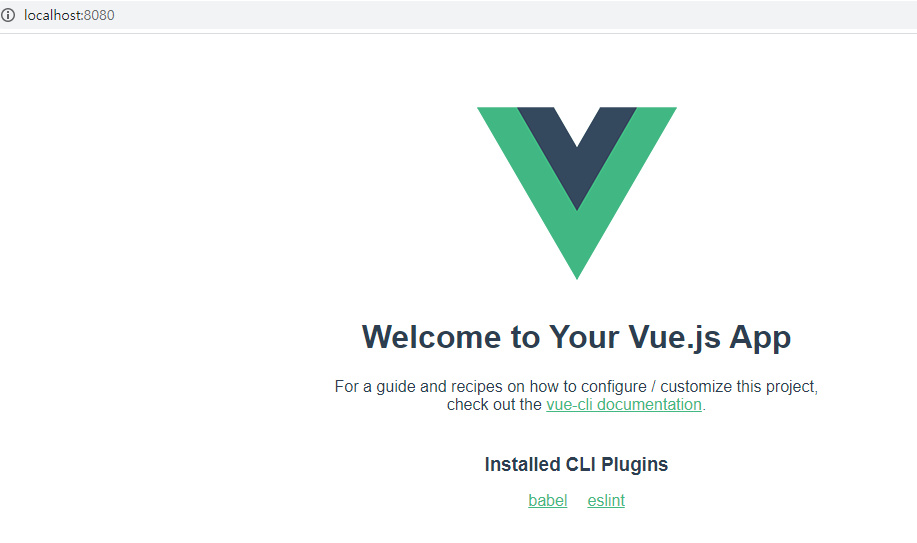
이제 웹 브라우저를 열고, local:에 써있는 주소를 입력한다.
vue에서 디폴트로 만들어준 페이지가 뜨는 것을 확인할 수 있다.

여기까지가 vue 기본 환경설정이다.

-퍼가실 때는 출처를 꼭 같이 적어서 올려주세요!
'Dev > [Vue.js]' 카테고리의 다른 글
| [Vue.js] parent <-> child간 양방향 바인딩(with custom Tag) (0) | 2022.04.26 |
|---|---|
| [Vue.js] Vue Axios 적용해보기 (0) | 2021.02.15 |
| [Vue.js] Vuex 를 적용해보기 (0) | 2021.02.15 |
| [Vue.js] 버튼과 이벤트 연결하기 (0) | 2021.02.09 |
| [Vue.js] Vue.js 시작하기 (Hello World) (0) | 2021.02.09 |

